やりたいことによって必要な作業が違います
Adobe Photoshopに限らずほかのソフトウェアでも同じですが、ラスター画像を使ってデカールを作りたい場合、やりたいことによって必要な作業が増えます。
- 貼り付ける箇所が透明であったり、白や淡い色でデカールが透けても問題ない場合 → 作業が少ない
- 貼り付ける場所が暗い色や濃い色で、下地用の白印刷が必要で、形状が単純な場合 → 作業が少ない
- 貼り付ける場所が暗い色や濃い色で、下地用の白印刷が必要で、形状が複雑な場合 → 作業が多い
人の形のイラストや、瞳をラスター画像で作った場合は、3に該当します。必要な作業は、ラスター画像の輪郭をパスで引き直す作業で、画像をクリッピングマスクする、下地用白印刷用のパスとして使用します。
ラスター画像? ベクター画像?
Adobe Illustratorはベクター画像の作成に適しており、Adobe Photoshopはラスター画像を扱うのに適しています。Illustrator内の「ラスタライズ」機能は、ベクター画像をラスター画像に変換する機能です。デジタルイメージは主にラスターとベクターの2タイプがあります。ラスター画像はピクセルの配列で、拡大すると画質が低下します。一方、ベクター画像は形状やパスで構成され、実際には数式であり、拡大しても鮮明さが維持されます。
1の場合 透けても良い箇所に貼る
下地の白印刷が不要なため、作業は簡単です。Adobe Illustratorのアートボードに適切なサイズにリサイズしたラスター画像を埋め込み、入稿するだけで大丈夫です。
貼り付ける場所が、透明や白、または下記の例のように貼り付け部が銀色の場合、透けをごまかすことができます。
ただし、ラスター画像内で白色を指定しても、「白」は印刷されないことに注意が必要です。

同じ柄でも、貼り付け部の色によっては適さない場合もあります。詳細は別エントリーで紹介しています。
2の場合 単純な形
単純な形状であれば、輪郭をパスで描き直すのにそれほど時間はかかりません。主な用途は、例えばスマートフォンの画面、腕時計の表示部、車のメーターパネル、液晶モニターやテレビの画面などに使用されるデカールです。
3の場合 複雑な形
主なケースは3に該当すると思われますが、下地に白を美しく印刷するためには重要な作業が必要です。以下で作業を紹介します。
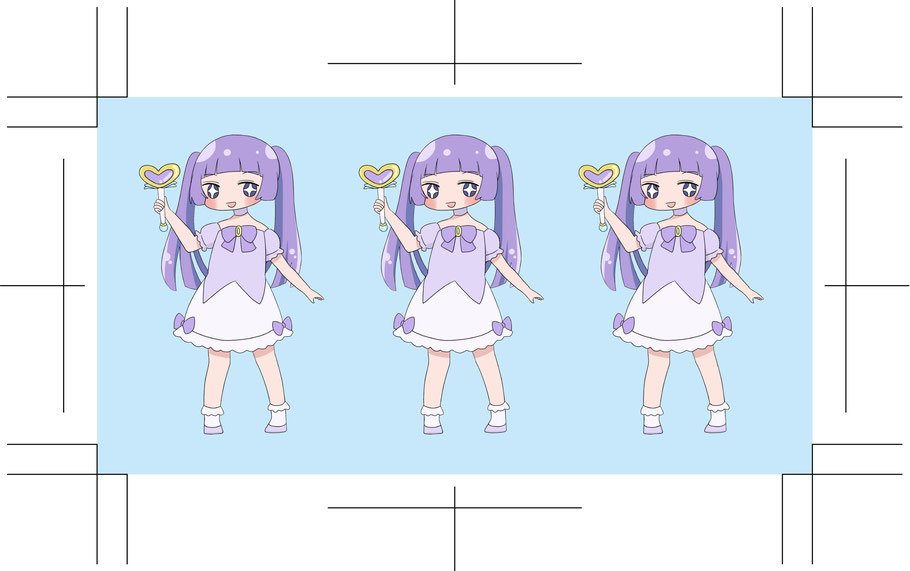
イラストを描く

①Photoshopやラスター画像を扱うソフトウェアを使用して、印刷したいサイズに合わせて高像度の画像を描画します。
背景は白でも透過でも問いません。
1440dpiで10cm角デカールを印刷したい場合、5000pixel角の画像が必要です。
1440dpiで5cm角デカールを印刷したい場合、2500pixel角の画像が必要です。

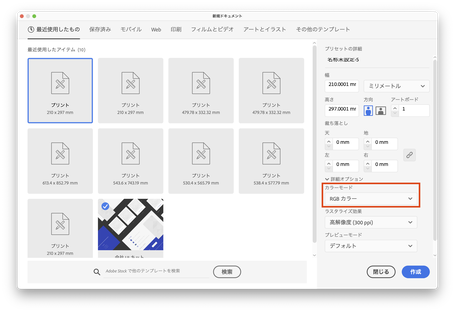
②ここからはIllustratorでの作業になります。まずはファイル>新規を選択して、新しいアートボードを作成します。サイズはデフォルトのままで問題ありませんが、このイラストはRGB環境で描かれているので、カラーモードはRGBカラーを選択してください。
切り抜き用のパスを作ります

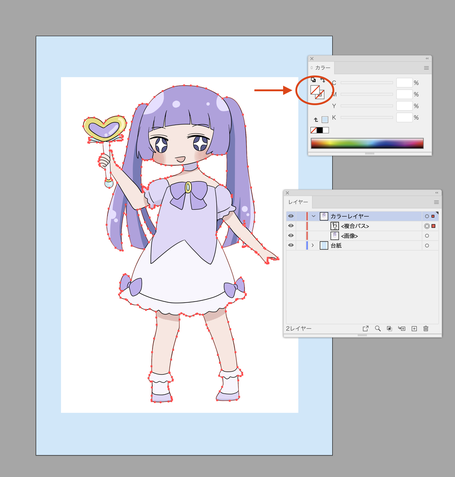
⑥イラストの輪郭に沿って、ペンツールや曲線ツールを使ってパスを引きます。幅0.02mm程度の細い線幅にして作業をすると、下の画像が隠れずに見やすいです。
ラスター画像を使う上で一番面倒ですが、仕上がりに直結する作業なので丁寧に進めます。
Astute Graphicの「VecterScribe」はペンツール系の機能を使いやすく強化するプラグイン集。
特にPathScribeはパスを整えるのに便利です。

⑦クリッピングマスクを使って画像を切り抜く工程に移りますが、マスクを掛ける前に、かならずパスの塗りと線は解除してください。ここで指定した色があると、あとで表面に現れたり、印刷時に影響を与えたりと、思わぬエラーが出ます。
きれいに抜けなかった場合は、修正が必要です。
はみ出しの修正

⑧ 見やすいように台紙の色を黒に変更しました。輪郭をうまく拾えていなかったので、白い元の画像が見えています。修正が必要です。
作成したパスはダイレクト選択ツールで触れますので微調整であればこの画面のまま修正します。
大掛かりな修正が必要な場合は、オブジェクト>クリッピングマスク>解除をして⑥-2まで戻ります。
このパスを使って、あとの工程で白下地印刷用のパスデータも作りますので、おかしいところがないかよくチェックしましょう。
希望のサイズに変形して適正な解像度にラスタライズ

⑨-4 目的とするサイズが数字で分かっている場合は、ウインドウ>変形から変形パネルを出しておき、数値で変形させることもできます。今回は高さ40mmに縮小しました。
縦横比率をリンクさせるリンク機能がオンになっているかかならず確認してください。
⑨-6 次に、クリッピングマスクのときに埋め込んだ画像の解像度を、編集モードとラスタライズ使って変更します。
画像をダイレクト選択ツールで選択すると、左上に埋め込んだ画像の解像度(PPI)が表示されます。一番大きなイラストが1331PPIと一番小さいのでこれに合わせて1300PPIでラスタライズを次の工程でかけます。
解像度指定は偶数が望ましいです。

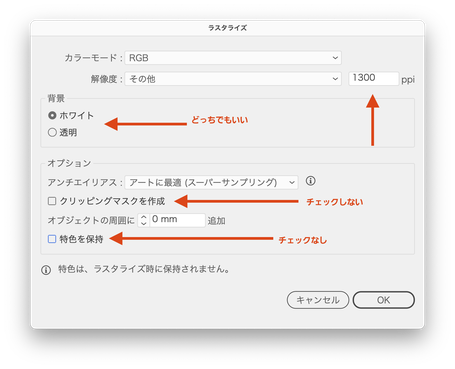
⑨-9 編集モードに入っている状態で、オブジェクト>ラスタライズを選択。
・解像度は先程の調査より1300PPI
・背景 ホワイト or 透明
・クリッピングマスクを作成 チェックをしない
・特色を保持のチェックをしない
下地白印刷用データの作成
印刷見本
スプーンに貼り付けるのには大きいイラストは大きすぎたので、高さ40mmの柄を並べて印刷しました。